MagicaVoxelで作ったモデルをMixamoで動かしたメモ
タイトル通り、MagicaVoxelで作ったモデルをMixamoというオンライン3Dアニメーションサービスで動かした話。
www.mixamo.com
今回動かしたいのはこちら。カエルちゃんです↓


動かしたものはこうなります↓
(滑らかに動くまでちょっと時間かかります)

まずはMagicaVoxelでのモデルのかき出し。今回はobj形式でかき出しています。
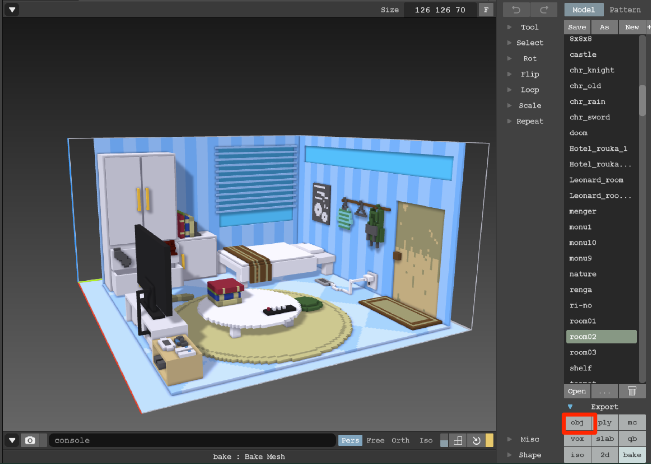
書き出しは右下からどうぞ。

書き出したものはフォルダにまとめます。そしてzip形式で圧縮しましょう。
次にMixamoのサイトへ。アカウント登録が必要です。
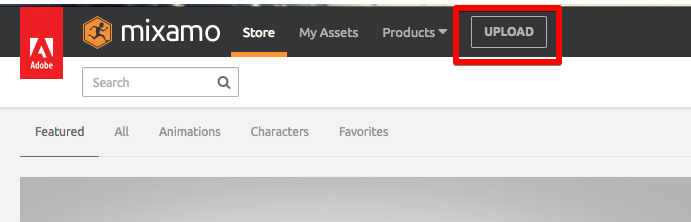
登録すると使えるようになるので、UPLOADをクリック。
出てきた画面に先程圧縮したものを放り込んで下さい。

読み込まれるとプレビューがでます。OKならそのまま進んで下さい。

左下の各色ある丸を右の方にある画像のように、体の部分に当てはめていきます。
上からアゴ、手首、肘、ひざ、ももの付け根、となっています。

ボーンを自動でつけるため少し時間がかかります。
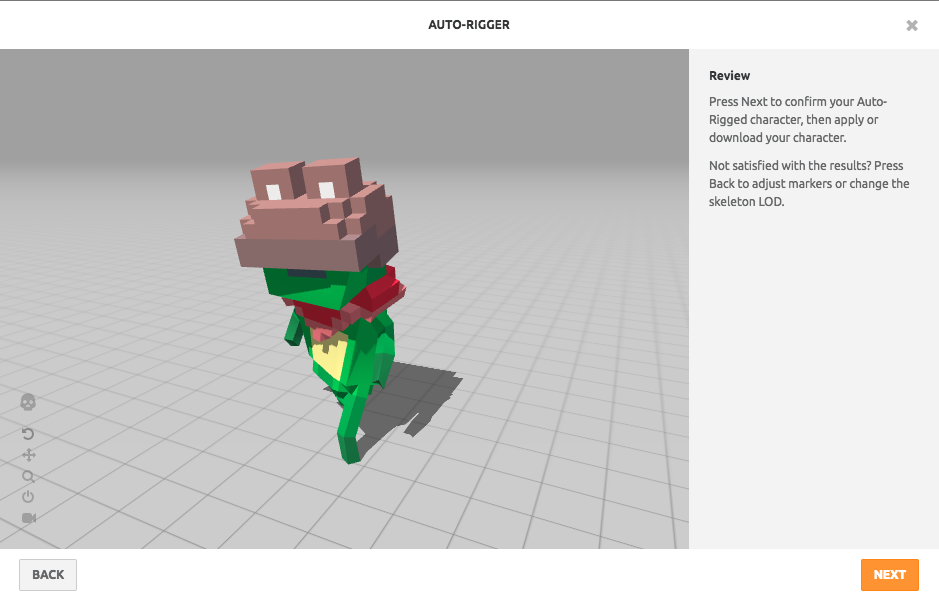
成功したら後ろを振り返るような、辺りを伺うようなモーションが出てきます。
で、次に進みます。

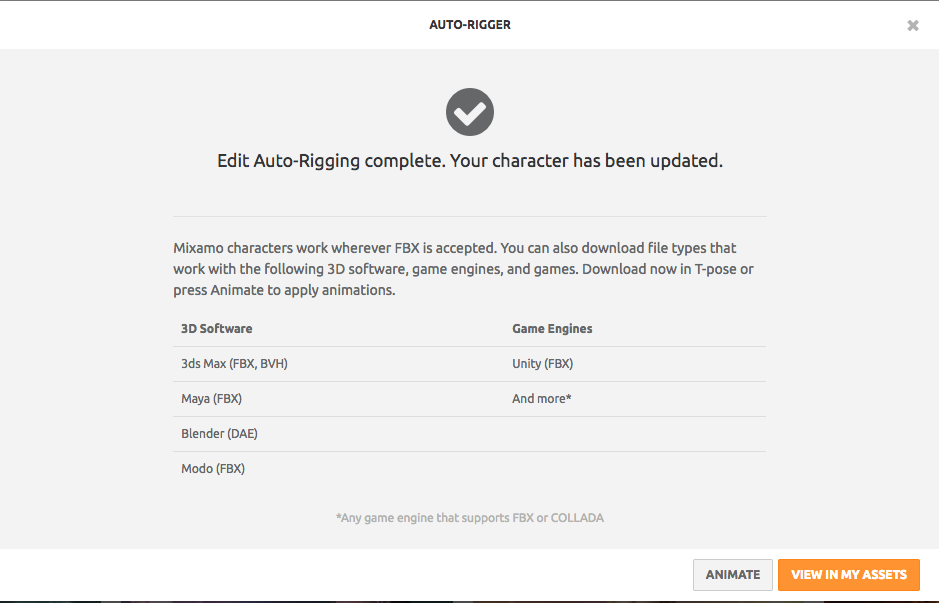
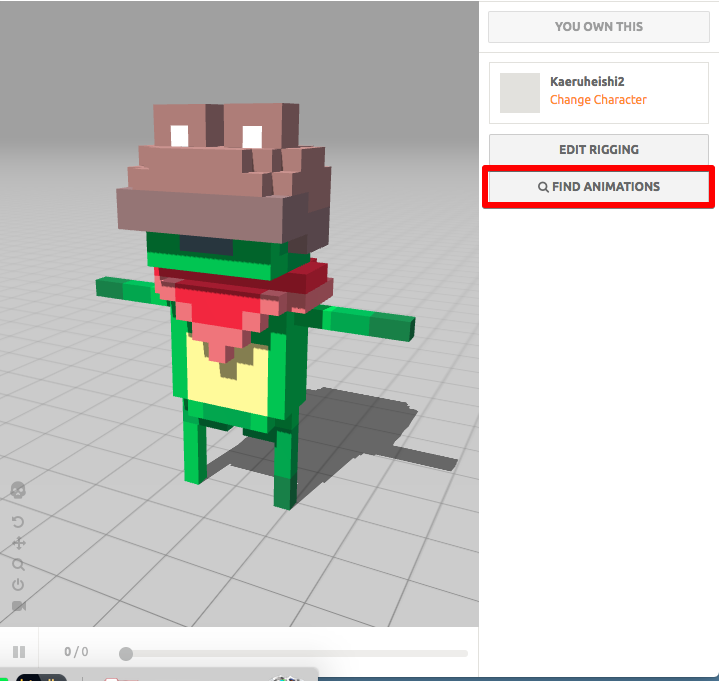
VIEW IN MY ASSETを押します。
これで終わり。

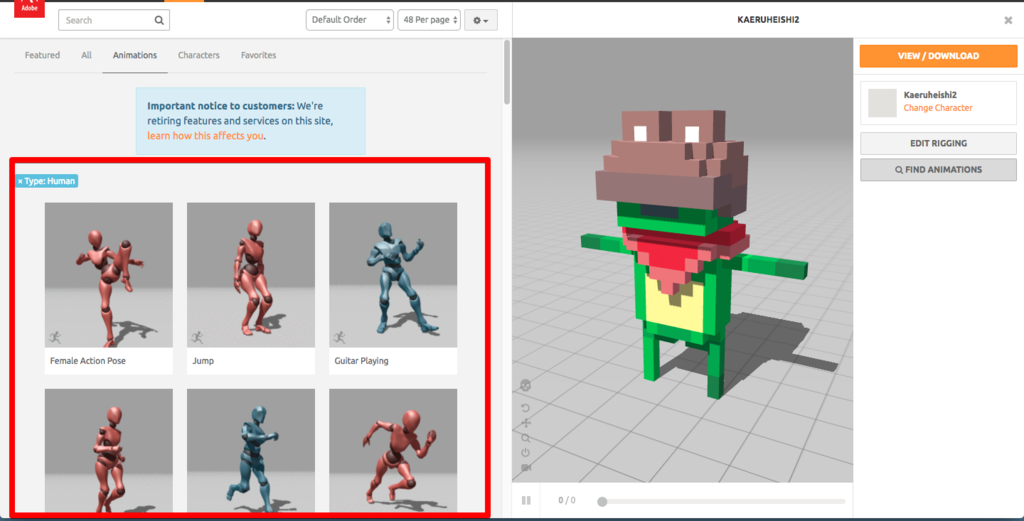
FIND ANIMATIONをクリック。
モーションはたくさん用意されているので好きなのを選んで下さい。

これで動きます。

人型はここで大体動かせるみたいです、やったね!
でも私が描いているのは魔物が多いので自力でBlenderとかで動かさないといけないっぽい_(:3 」∠)_
頑張ります……_(⌒(_´-ω-`)_
MagicaVoxelで作ったモデルを3Dプリントしてみた続きのメモ
これの続きです。
rocinante0o.hatenablog.com
プリントしてみました。上手く行けばこうなるはずでした↓

結果はこのザマさ!笑えよ!(左が新しいやつ)↓
思った以上に発色がよくてですね……_(:3 」∠)_
もっとくすむかと思ってたんですが違いました。
一応CMYKでプレビューしたやつがこちらで

RGBがこちら。

うーん、中間ぐらい……。
これはもうプリンタの出力の話になりそうですねー。
石膏だからちょっと違うのかもしれないです。
紙やアクリルならありなのかもしれないですけど、素材が違うとこうも変わるもんなんですね。
服の前部分のピンクの部分だけ修正したい……_(⌒(_´-ω-`)_
ということで、1番おすすめは
使う色のサンプルを作る
です。失敗しないためにもそうしましょう。
もうmagicaパレットそのままをサンプルとして作りたい。
。゚(゚´Д`゚)゚。ウワァ─ン
MagicaVoxelでCMYKのプレビューをするメモ
※あまり良い方法じゃなかったので真似しないでください_(⌒(_´-ω-`)_ 2017/06/09追記
この前の3Dプリントをしてみたやつの続きです。
rocinante0o.hatenablog.com
すっごくざっくりしたメモなので、何かわからないことがあればコメントなりTwitterなりでどうぞ。
🐸ロシナンテ1号🐸 (@urabe_rocinante) | Twitter
色についてDMMに問い合わせたところ「RGBからCMYKに変換するときに色の差が生じています」的な回答をもらいました。やっぱりかー_(:3 」∠)_
ってことで、MagicaVoxel上でCMYKプレビューを実現しようと頑張りました。
CMYKをRGBで擬似的に再現したpngファイルはこっちに置いておきます。
どう使うかは記事の後半にあります。
↓保存して下さいませー。
※プレビューしているだけなのでCMYKのパレットで色を確認して、RGBに戻してからお使い下さい。
そのままCMYKのパレットで作ったものを3Dプリントしても色がおかしくなるだけです、多分。
MagicaVoxelのモデルをSketchfabにあげたメモ
せっかく作ったモデルを画像だけで見せるのはもったいないと思いませんか?思いますね。
そこで今回はMagicaVoxelで作った3DモデルをSketchfabにあげる方法をメモします。
Sketchfabとはweb上で3Dモデルを公開、閲覧などができる海外のサービス(SNS?)です。
ソフトのインストールは不要です。見てるだけでも楽しい!
sketchfab.com
ファイルの用意
まずはモデルをobj形式でエクスポートします。

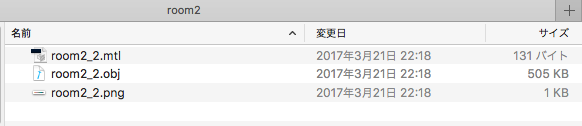
エクスポートしたモデルはこのようになっています。

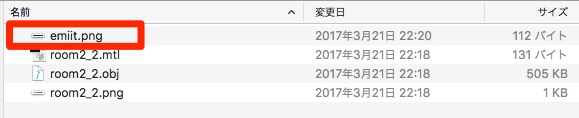
発光させたい色がある場合には、pngファイルを複製して、発光させたい色意外を黒で塗りつぶします。
そして適当な名前をつけてobjファイルが置かれているフォルダの中にいれてください。(ここではemmit.png)

ファイルがそろったら圧縮してzip形式にします。
Sketchfabへのアップロード
次はsketchfabへのアップロードです。
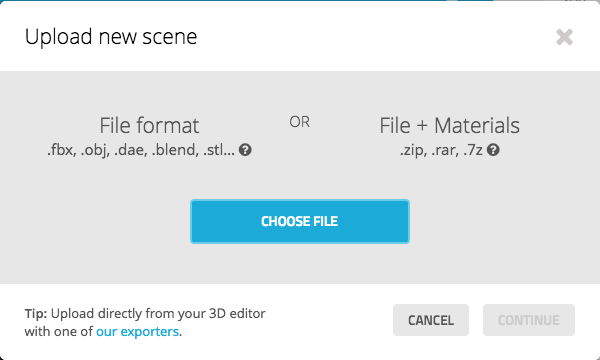
画面の右上にあるUPLOARDをクリックします。

そうするとファイルをアップロードするための画面が出てくるので、そこで先ほど圧縮したzipファイルを選択。
アップロードします。


アップロードが完了するとこんな画面になります。
適当に情報を入力してください。これは後から変更することも可能です。
CONTINUEを押して下さい。

3DSETTINGを選択してください。
ここでライティングなどの設定ができます。

ここで設定を終えたらあとは公開するだけです。
設定画面で保存した後、前の画面に戻り3DSETTINGの左にあったらPUBLISHをクリックしたら公開されます。
発光させる場合
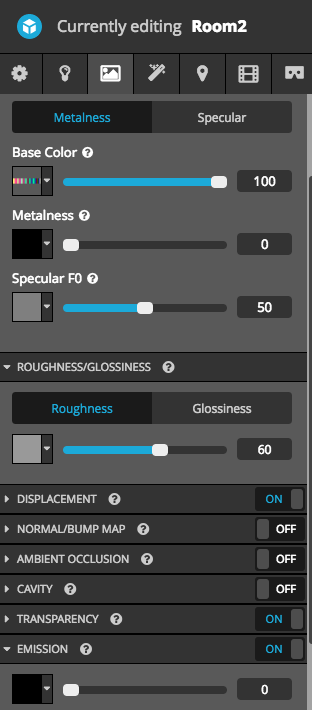
特定の色を発光させたい場合は3DSETTINGで設定を行います。
EMMISONをクリックします。

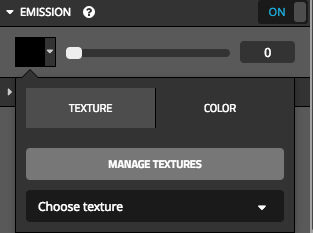
色の選択部分をクリックするとテクスチャの選択画面がでるので、用意したpngファイルを選んで下さい。
選ぶpngファイルは特定の色だけを選んだものです。例ではemmit.pngファイルになっていましたね。
選択したあとは上のバーをいじると発光の強さが調整できます。

ざくっとした説明ですけど、こんな感じです。
ライティングなどをいじるとアップロードしたものは以下のような状態になります。
なにかわからないことがあればコメント欄でどうぞ!
追記:動画で解説している方がいました!どうぞご覧ください、わかりやすいですよ!
榎本タケコさんの動画です。
youtu.be
MagicaVoxelで作ったモデルをDMM.makeでプリントしたメモ
※この方法だと問題があるようですので下記の記事をお読み下さい!↓
rocinante0o.hatenablog.com
タイトルが長い。
今回はMagicaVoxelで作ったモデルをDMM.makeの3Dプリントサービスで立体物にしてみました。
できたものがこちら。色がとんでもないことになってます。
プリントはできましたけど、色の調整がよくわからないので今後の課題。
大きさは6cmぐらい。
素材はフルカラー石膏です。
これで1000円程度。




3Dモデリングとかプリントとか、まったくの初心者なので認識が間違っているところがあるかもしれません。申し訳ない。
自分で作ったモデルをプリントしてみたいけど何をしたらいいのかよくわからない方の参考になればと思います。
Asepriteのレイヤー表示位置を変更したメモ
ドット絵を描く時に使っている有料ツールAsepriteについて。
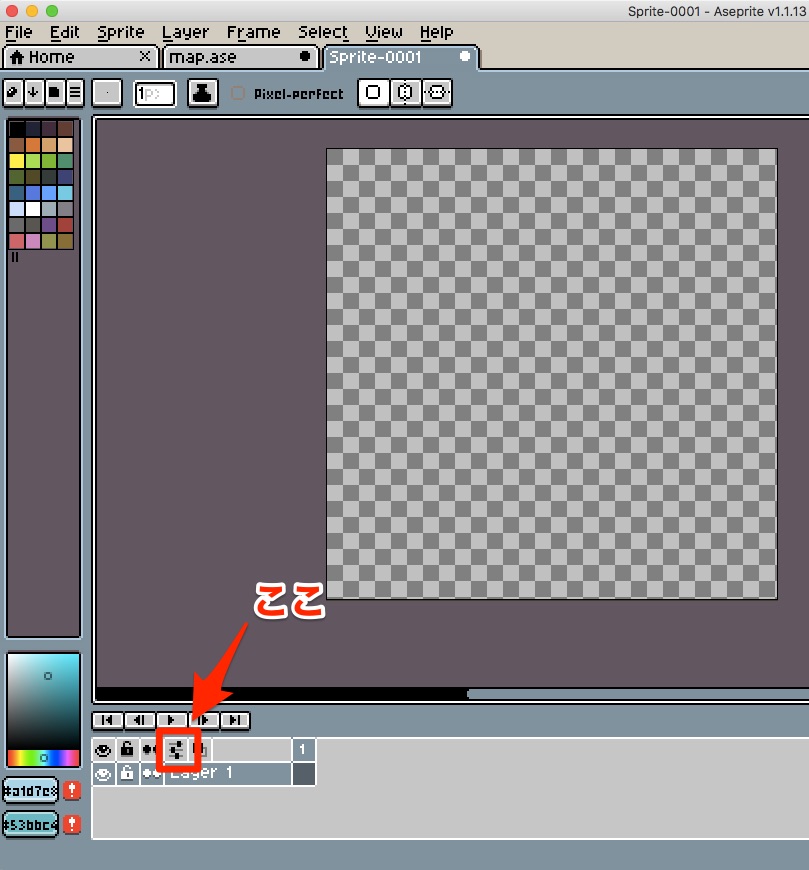
デフォルト状態だとレイヤーはウィンドウの下部に表示されます。
レイヤーが数枚ならまだいいけど、多くなると使いにくい!
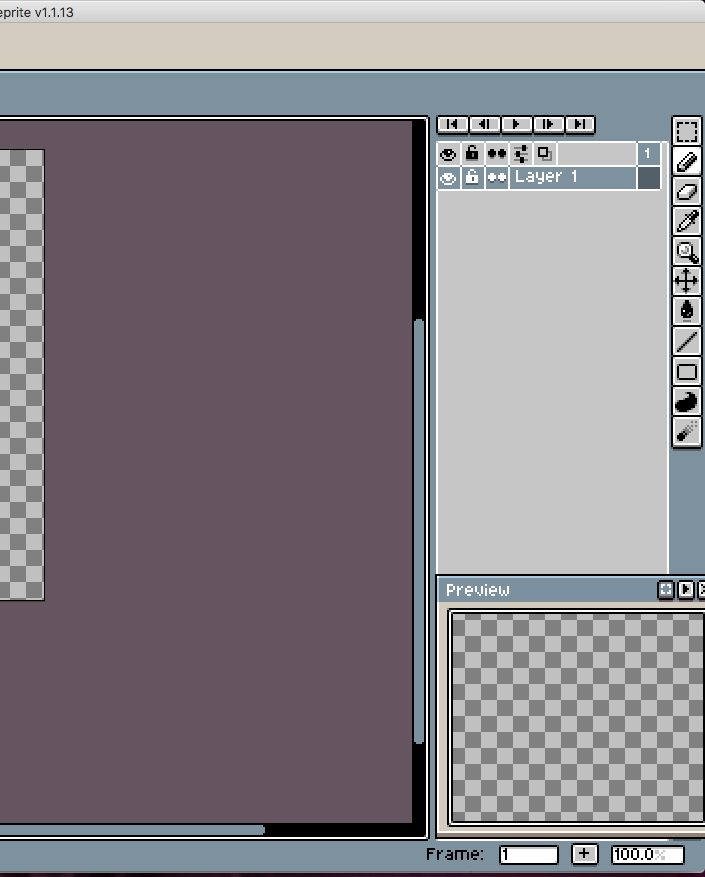
で、調べてみたら表示位置の変更ができました。



やったぜ。
Visual Studio Codeのターミナルのログインシェルを変更したメモ
Unityでゲームを作ってみたいなと思い色々調べてみたら、C#で書いている説明が多い!
JavaScriptでやろうと思ってたんですけど、ここはC#も触ってみたいのでC#でやることに。
でもUnityのデフォルトのエディタはちょっと好みじゃなかったので、Visual Studio Code(VSCode)いれてみました。
環境
- Mac Sierra 10.12.3
- Visual Studio Code 1.10.2
見た目はすごく好み!あと拡張機能の管理もシンプルで良い感じ。
で、これターミナルも使えるわけです。
ただログインシェルがbashだったので、いつも使っているzshに変えたい。
調べてみると変えられるらしい。
terminal.integrated.shell.osxに使用したいシェルの絶対パス。
terminal.integrated.shellArgs.osxにオプション。
以下のものでは"-l"を渡してログインシェルにしています。
"terminal.integrated.shell.osx": "/bin/zsh", "terminal.integrated.shellArgs.osx": ["-l"]
やったぜ。